
企业网站制作响应式网站制作,中的移动优化策略,随着移动互联网的快速发展,越来越多的用户通过手机等移动设备访问企业网站。
因此,移动优化成为企业网站制作中不可或缺的一环。本文将介绍响应式网站制作的概念、优势、实现方法以及注意事项,帮助企业更好地应对移动设备的挑战,提升用户体验和网站的竞争力。
一、响应式网站制作的概念
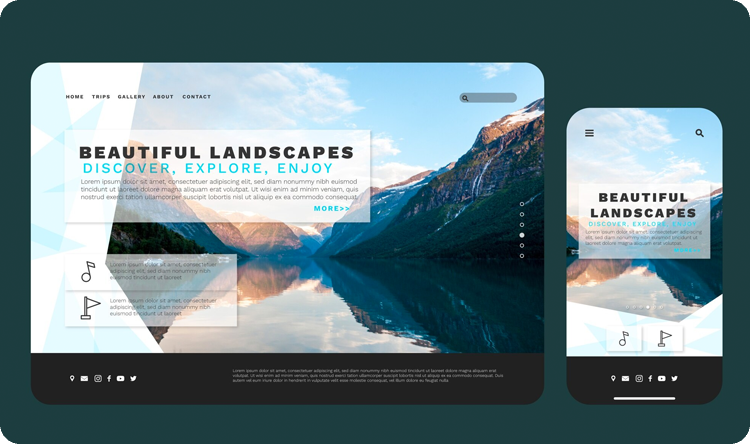
响应式网站制作是一种设计方法论,旨在使网站能够在不同设备上呈现出最佳的用户体验。它根据用户使用的设备类型和屏幕尺寸,自动调整网站的布局、字体大小和图片比例,以适应不同设备的阅读习惯和屏幕分辨率。
二、响应式网站制作的优势
1. 提升用户体验:
用户无论使用何种设备访问网站,都能获得良好的视觉效果和交互体验,提高了用户的满意度和忠诚度。
2. 提高网站排名:
搜索引擎对响应式网站有良好的优化效果,可以提高网站的搜索排名和曝光率。
3. 降低开发成本:
响应式网站只需开发一套代码,就可以适应不同设备和屏幕尺寸,降低了开发和维护成本。

三、响应式网站制作的实现方法
1. 设计阶段:
在设计阶段,要充分考虑不同设备和屏幕尺寸的适配问题,采用流式布局和媒体查询等技术实现响应式设计。
2. 开发阶段:
在开发阶段,使用html5、css3和javascript等前端技术,结合响应式设计理念,实现不同设备的自适应布局和交互效果。
3. 测试阶段:
在测试阶段,要全面覆盖不同设备和浏览器,确保网站的兼容性和用户体验。
四、响应式建站的注意事项
1. 不要过度设计:
响应式设计旨在提高用户体验,但过度设计会导致页面加载速度变慢,影响用户体验。因此,设计时要合理取舍,突出重点信息。
2. 注意页面加载速度:
响应式设计会使页面加载速度变慢,因此要优化图片、压缩代码和采用cdn加速等技术提高页面加载速度。
3. 考虑seo优化:
响应式网站要在不同设备和屏幕尺寸上呈现最佳效果,可能会对seo产生一定影响。因此,要合理设置seo参数,提高网站的搜索排名。