
在如今这个数字盛行的时代,响应式网页设计已经成为了网站建设的一项基本要求。能够在不同设备上提供一致使用体验的网页,不仅能够留住用户,还能帮助网站在搜索引擎中获得更高的排名。
本文将详细探讨响应式网页设计的主要特色,并指出它如何帮助您的网站从激烈的竞争中脱颖而出。
一、响应式设计的概念
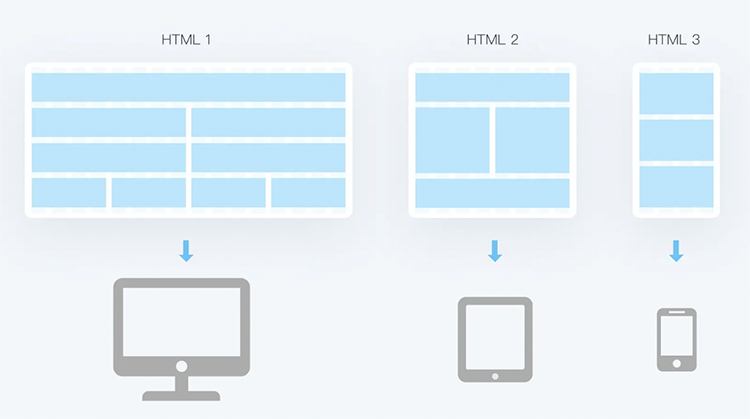
响应式网页设计(responsive web design, rwd)指的是一个网站可以兼容多种不同尺寸的设备,从小屏幕的手机到大屏幕的桌面显示器。响应式设计通过使用流体栅格、媒体查询和图片的灵活性,使网页能够根据用户设备的屏幕尺寸和分辨率自适应地进行布局改变。
二、响应式设计的主要特色
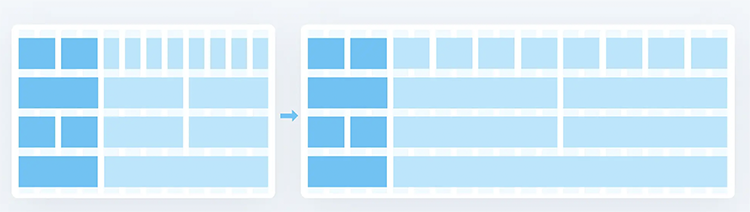
1.流体栅格布局
响应式网页使用流体栅格布局,意味着所有的布局元素都不是固定宽度,而是按照百分比进行定义,从而能够随着视口(viewport)的变化而变化,确保在不同设备上的内容呈现都是最优的。

2.媒体查询
媒体查询是响应式设计中的重要技术,允许创建者根据不同的媒体类型和条件(如屏幕尺寸、分辨率等)来应用不同的css样式规则。这是响应式网页能在不同设备上实现不同布局的关键技术。

3.灵活的图片和媒体内容
在响应式设计中,所有的图片和媒体内容都必须是可伸缩的,通常通过css来实现。这样可以保证这些内容在不同尺寸的屏幕上都能正确地缩放,而不会造成布局的混乱。

4.优先加载关键内容
响应式设计鼓励“移动优先”(mobile first)的策略,先为小屏幕设备设计网页基础内容,再逐渐增添适合大屏幕的额外内容。这种方法确保所有用户至少能获得网站的核心功能和内容,而无需考虑他们的设备类型。
5.交互和动效的响应
现代网页设计中的动效可以增添用户体验,响应式网页设计考虑到了不同设备交互方式的差异,确保在触屏设备和非触屏设备上都有良好的用户体验。
三、如何利用响应式网页设计中的特色提升网站体验
1.统一而协调的用户体验
利用响应式设计提供统一的网页内容可以消除跨设备使用时的不一致性,提供一个连贯的用户旅程,从而提升用户满意度和忠诚度。
2.提升网页速度
响应式设计优化了网页加载速度,尤其是在移动设备上。页面加载的速度对于用户体验至关重要,直接影响到访客的留存率。
3.改善搜索引擎排名
google和其他主要搜索引擎偏好于索引响应式网站。一个网站如果拥有响应式设计,将有助于提高其在搜索结果中的位置。
4.降低维护成本
响应式设计只需要创建一版内容,就可以在多端适配展示,降低了维护和更新内容的复杂度和成本。
5.增强网站的可访问性
响应式网站设计也考虑到了网站的可访问性,使得残障人士也能够轻松地浏览web内容。
四、响应式设计在不断进步
随着新技术的涌现,响应式设计也在不断进步和细化。新的css规则、布局控制和设计理念,比如css grid布局和flexbox,都为设计更加精细的响应式网站提供了可能。此外,随着物联网 (iot) 技术的发展,响应式设计的概念正在被延伸到更多的设备和使用场景中。
五、结语
响应式网页设计不仅仅是一种时尚的趋势,它代表了对用户体验的深重考量和对市场变化的敏感度。将响应式设计作为网站规划的核心,有助于构建一个更具弹性、更能满足用户需求的数字产品。
投入到响应式设计中,是为了在数字化潮流中不被淘汰,为您的网站赢得更多曝光率,最终在激烈的市场竞争中脱颖而出。