在数字化时代,h5网站已成为企业与个人展示形象、推广产品与服务的重要平台。然而,面对众多的h5网站,如何判断其是否具备响应式设计,以便更好地适应不同设备的浏览需求呢?本文将为您揭秘这一关键问题,让您轻松识别h5网站的响应式设计。

什么是响应式设计?
响应式设计是一种网页设计方法,它能够使网站自动适应不同大小的屏幕和设备,为用户提供良好的浏览体验。通过使用css3的媒体查询技术,响应式设计可以根据设备的特性(如宽度、高度、方向等)调整网页布局、字体大小和图片比例,确保在不同设备上都能呈现出最佳的视觉效果。
如何判断一个h5网站是否具备响应式设计?
(1)检查网站的响应式标志
大多数响应式网站会在其代码中加入特定的meta标签或css样式,以标识其响应式特性。例如,常见的响应式标识包括:
使用viewport元标签:
css媒体查询的使用:通过使用css3的媒体查询技术,根据不同设备的特性调整样式。
(2)在不同设备上测试网站
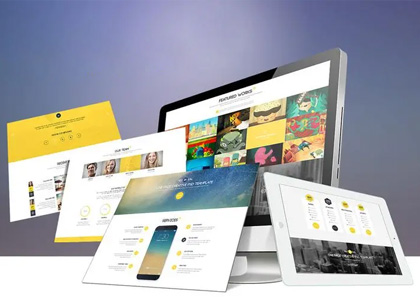
最直接的方法是在不同的设备上测试网站。将您的h5网站链接复制到手机、平板电脑和桌面电脑等不同设备上,观察其布局、字体和图片是否能够自适应屏幕尺寸,是否呈现出良好的视觉效果。
(3)使用响应式设计检测工具
现在有许多在线工具可以帮助您检测h5网站的响应式设计。这些工具通常会提供详细的报告,指出网站在哪些方面符合响应式设计标准,哪些方面需要改进。常用的响应式设计检测工具包括:responsive.io、responsive web design tester等。
为什么选择响应式设计?
随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网站。响应式设计能够确保您的h5网站在各种设备上都能呈现出最佳效果,提高用户体验。同时,响应式设计还有助于提高网站的seo排名,增加搜索引擎的友好性。因此,选择响应式设计是提升h5网站质量和用户体验的关键因素之一。
总之,判断一个h5网站是否具备响应式设计需要综合考虑多个方面。通过检查网站的响应式标志、在不同设备上测试以及使用响应式设计检测工具等方法,您可以轻松识别h5建站的响应式特性,为您的网站带来更好的用户体验和搜索引擎优化效果。
相关文章:h5网站和响应式网站区别