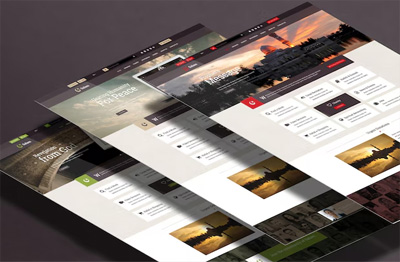
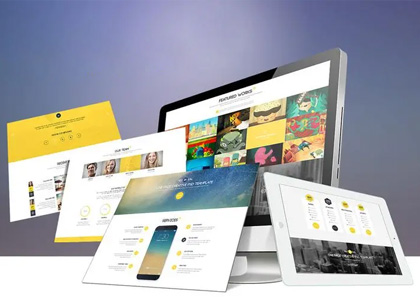
扁平化网页设计是现在的主流,其简洁明了,清晰的结构深受用户的喜爱与追捧。但扁平化网页设计有鲜明的特征,若不注意,那就容易做成四不像,不伦不类,那么,扁平化网页设计要注意哪些问题呢?

1、选择简单的背景
忘掉那些华丽的或复杂的砖墙式图片。在扁平化网页设计中,应该选用朴素、淡雅的颜色或是色调相近的颜色。
2、使用ui图标
扁平化网页设计经常使用图标,这是因为图标可以用来提供简单、流线型的用户体验。图标不仅方便用户点击,另外由于用户凭经验能大概知道每个图标代表了什么 ,还可以极大的减少用户学习新交互方式的成本。
所以在网站设计中记得使用图标,但是也要确保图标是通用的、大家都知道的,不受地域、种族、文化、语言等因素影响的。
3、玩转各种图形
各种各样的图形在扁平化网页设计中很流行。圆形、正方形和线条不仅是设计布局美化的一个元素,还可以作为网站内容的分界线,让每个部分内容的层次更加分明,有助于访问者明白网站每个页面的整体框架。
4、主菜单清晰
主菜单、按钮以及所有的链接都应该看起来很简洁、清晰,不要有任何阴影或强调效果。
5、重视字体排版
扁平化网站设计风格的逐渐盛行固然有它的道理,但本质上它只是设计美学当中的一种;与仿古、高光、金属质感、木质等视觉效果相同,对视觉风格的选择必须以良好的信息架构及交互模式为基础。
6、色彩简单,以纯色为主
扁平化网站设计中,配色是尤为重要的环节,想要呈现视觉冲击效果很强的网站,大多数都会选择鲜艳的颜色作为主色调去制作,没有各种特效的修饰,只有通过颜色的搭配优势来弥补单调,在扁平化网页设计时,首先要选择色调风格更为亮眼的开始。
7、多用视频
视频的冲击效果是直观的,用高质量的视频与图片、文字搭配,让整个页面更大气,更活泼,更有活力,更能吸引用户。