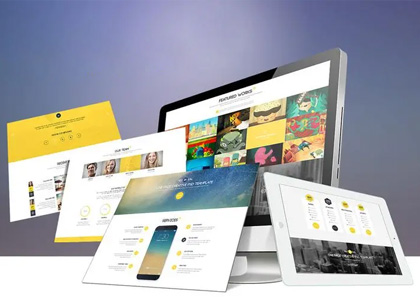
响应式网站设计哪个类型比较适合你?有很多人对于响应式网站还不太了解,其实这种网站就是以创建页面的图片排版大小,来根据浏览网站用户所使用网络设备,自动化适应这些设备。

不管是出于网站兼容性还是用户信息需求,它都能够带来意想不到用户可以体验效果,现在响应式网站已经是网站设计标配。
目前,市面上主要有三种响应式布局网站设计:固定布局、弹性效果布局和混合式布局。那么,哪个比较适合你呢?快来和竖豆网小豆子一起了解下吧。
一、灵活切换的固定模式布局
这种类型的响应式网站设计主要是可以根据市场上使用较多设备尺寸,来对页面进行比较灵活调整,形成多套页面布局设计,然后我们根据设备的屏幕尺寸进行分析测试选择一个尺寸。
虽然这种响应式网站在网站设计成本上有优势,但也有严重的缺点,因为人们上网的设备越来越多,而且屏幕尺寸也不同,固定模式的布局响应式网站如果跟不上这些设备尺寸,就无法正常浏览。
二、具有弹性效果布局
这种类型的响应式布局网站要比第一种布局可以更加具有灵活多变,这种方法主要通过使用像素百分比来进行系统调试网站尺寸,网站设计公司会根据企业客户服务需求来对设备设定尺寸,这样我们网站就可以很长一段工作时间,不用担心因为这些设备尺寸变化,而让网站无法兼容。
然而,该站点也有缺点,它只适合于列页面设计和等分结构,否则这样网站设计将特别麻烦。
三、混合式布局
这种混合式布局响应式设计要比上面两种可以更好,它不仅仅有前面2个布局的优势,并且它的像素混合适应性更好,对网站设计空间信息资源管理利用更优秀,能够将k8凯发首页的文化网站完美呈现给网站流浏览网络用户。
像一些比较复杂页面分栏网站,就会需要采取这种结构布局,虽然混合式响应式网站设计有点多,但是网站设计成本费用也是三个里面比较高的。