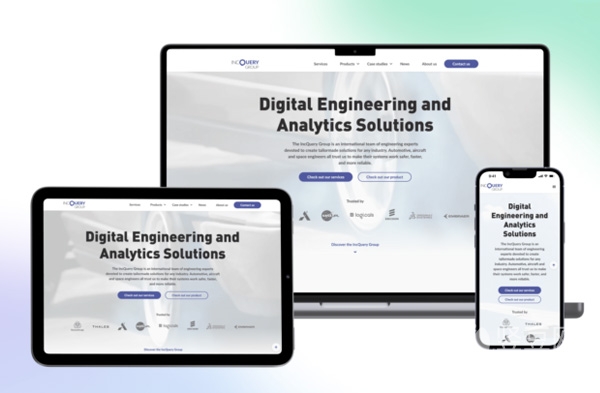
什么是响应式网站建设?如果只定义为适应不同屏幕的网站是响应k8凯发首页。
我们认为这显然降低了响应式网站的高度。如果将响应式网站定位为与传统网站不同的话,响应式网站建设应该具有这些特征。

建站注意事项
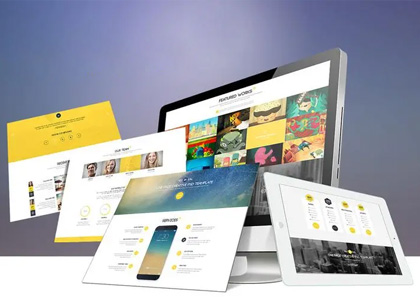
沉浸式体验,响应式网站建设满足了访问者可以进入网站创造的氛围和环境的交互体验,响应式网站建设可以与访问者进行良好的交互需求,当用户产生某种需求时,可以在网站上立即满足。
只有具有这些特征的网站才能被称为响应网站建设,响应不应该是代码上的响应,也应该是体验上的响应。
响应式网站建设无响应,为了追求风格的简单,为了追求体验上的无干扰,一些响应式网站建设取消了导航、弹仓等设计,或者用汉堡导航、隐藏按钮的设计,如果这些设计处理不充分,就会给用户带来障碍。

当用户想进入以前的浏览页面时,他们不容易从汉堡导航中找到他们想要的网页,并依赖搜索。或者当用户想联系网站时,他们找不到联系信息的按钮。当用户产生某种需求时,响应网站不能很好或立即满足这种需求。
响应式网站建设的布局不正确,这个问题为什么不出现在传统网站下面呢?以非响应式网站的文字形式为主,文字比照片能传达的信息准确。
其次,响应式网站为了营造氛围,图像占有面积更大,对选择图提出了更高的要求。一些模板响应网站通常使用一张图片,而不是制作图片。因此,一般存在配图不正确的问题。
响应式网站建设的图片不在意,很多网站建设公司在制作响应式网站时,响应式的框架、设计和交流与传统网站完全不同,但图片使用的传统网站的图片。响应式网站建设的大图、人机交互等特征,需要一致的图片设计。图片必须与交互方式、营造的气氛一致。图片给网站带来了两个缺点,照片传达的信息和文字传达的信息相互干扰,不能提高网站照片和交互的魅力。
以上就是对响应式网站建设怎么开发的分析介绍。